SPĒKS team
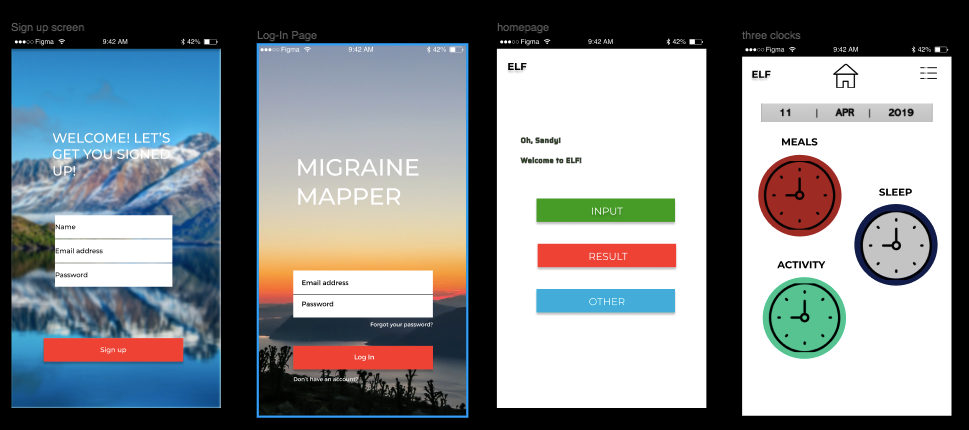
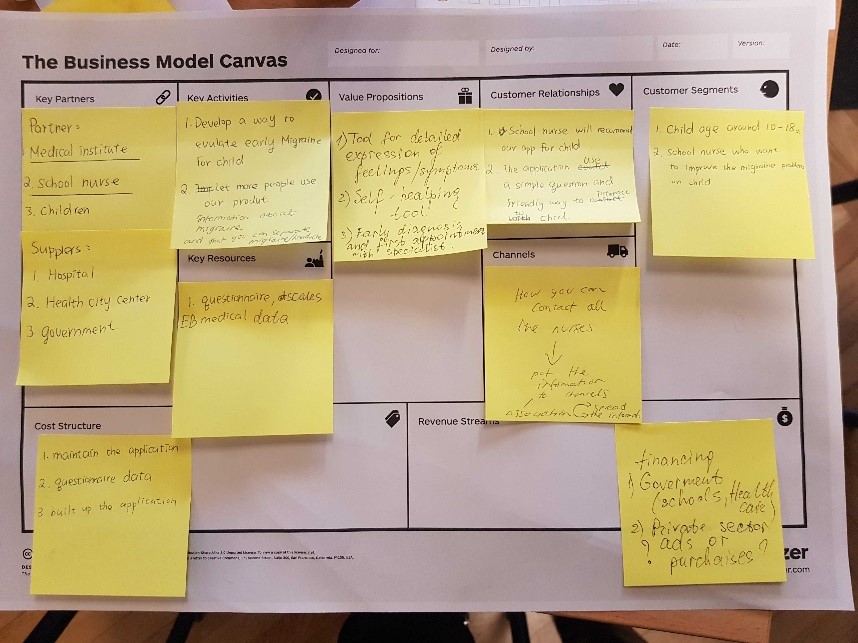
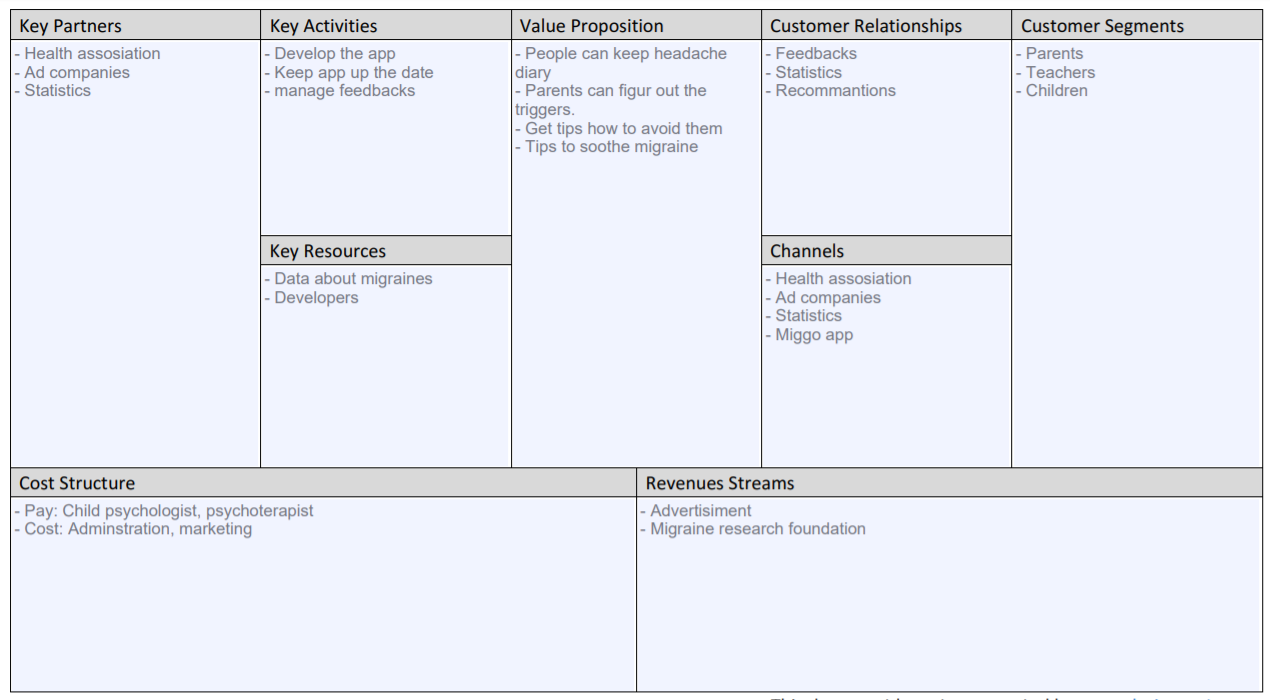
1. Our product will be nonprofit application for children 10+ years old. We have together done a business model canvas, which is a strategic management and lean template, for developing new business ideas like our app for evaluating migraine for children. Our key partners and suppliers will be school nurse and supplier’s government because the government which is interested in health promotion for teenagers. Our key activities are developing a way to evaluate early migraine for children and give information about migraine and that the user gets tool to separate migraine from headache. Value that the app will deliver to the user is a tool that make the user easier to express his/her feelings and that the user can get early diagnosis and first appointment with specialists. Customer will have contact with our partners and get for them recommendation to try our product. The application asks simple questions in a friendly way to the child. Our most important customer group is children around 10-18 years old. Evidence based medical data provides questionnaires, scales based on which we will create visualized questions for self-assessment. Channels are explained in detail as a part of the content strategy.
2. The content strategy will let us plan our actions on the market and ways of delivering our service. Our main target groups are children, school nurses and teachers. The main channels are electronic and manual info boards in school, advertisement on municipal webpage and electronic study space. For school nurses we will try to provide information about our product through instructions and recommendations even by professional organizations nurses belong to. Calendar of activities is mainly oriented on study schedule and random visits of school nurses.
FINLAT team
In the morning, we have finished our App prototype.
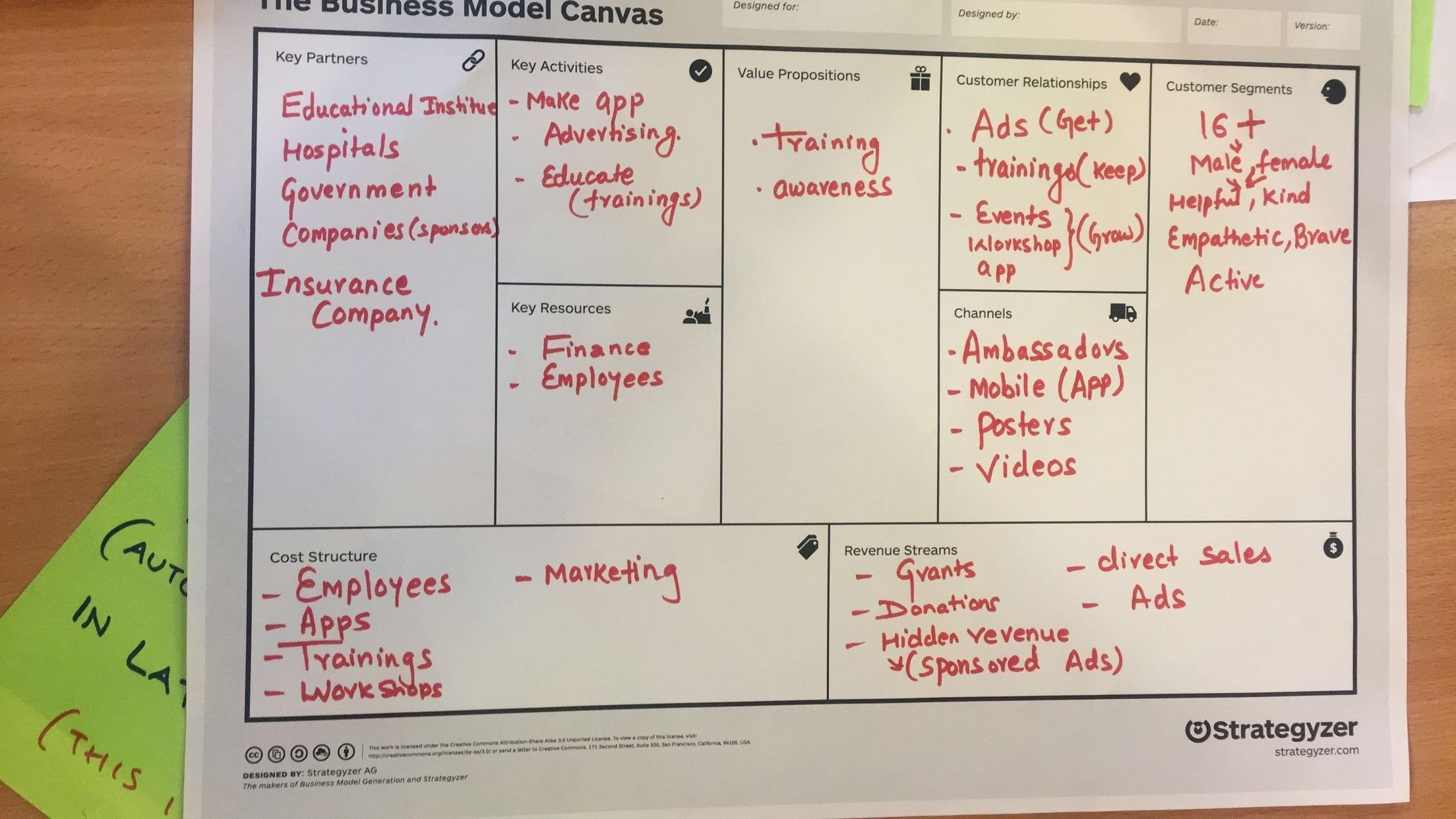
After that, we went through The Business Model Canvas, where we got clear idea of those tools. We had designed our Business Model based on those tools. This is shown in the picture below.
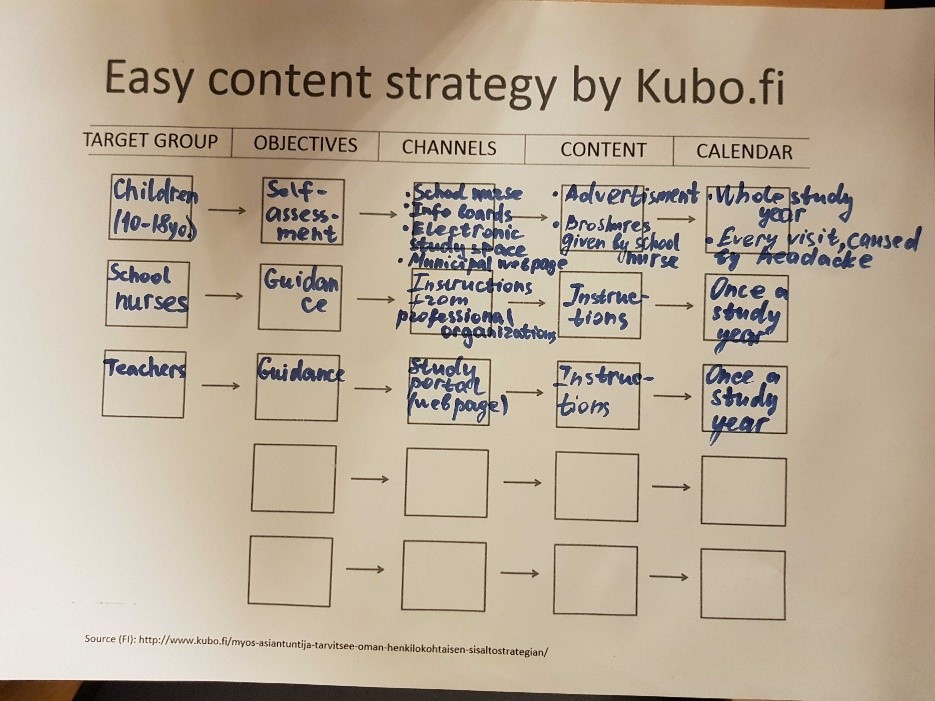
Later, we have made communication plan with the help of Easy Content Strategy Template. This explains how the company can communicate with different partners as well as the users in more detail. We also made a plan on how these different channels will work and look like. We also made a poster to show an example of how the feeling that we are going for could be shown. Below you can see the Easy Content Strategy Template that shows these plans.
ASK DJ team
Today is the fourth day of our Muddie week and we are putting together all the pieces in to the presentation tomorrow. We started the day with a visit to the Castprint office and we had a good experience there and got to learn more about the challenges the company is facing to grow their market.some great. Back at the school we started to put our ideas in work and build the presentation. During the day we also learned more about business models and got a crash course in coding and cross-cultural project management work. It has been a challenging day and exhausting day as tomorrow is the final day of presentation and we need to continue working on our presentation still to be ready for tomorrow. Looking forward to tomorrow for sharing our work and seeing what solutions others have come up with.
CO-MIND team
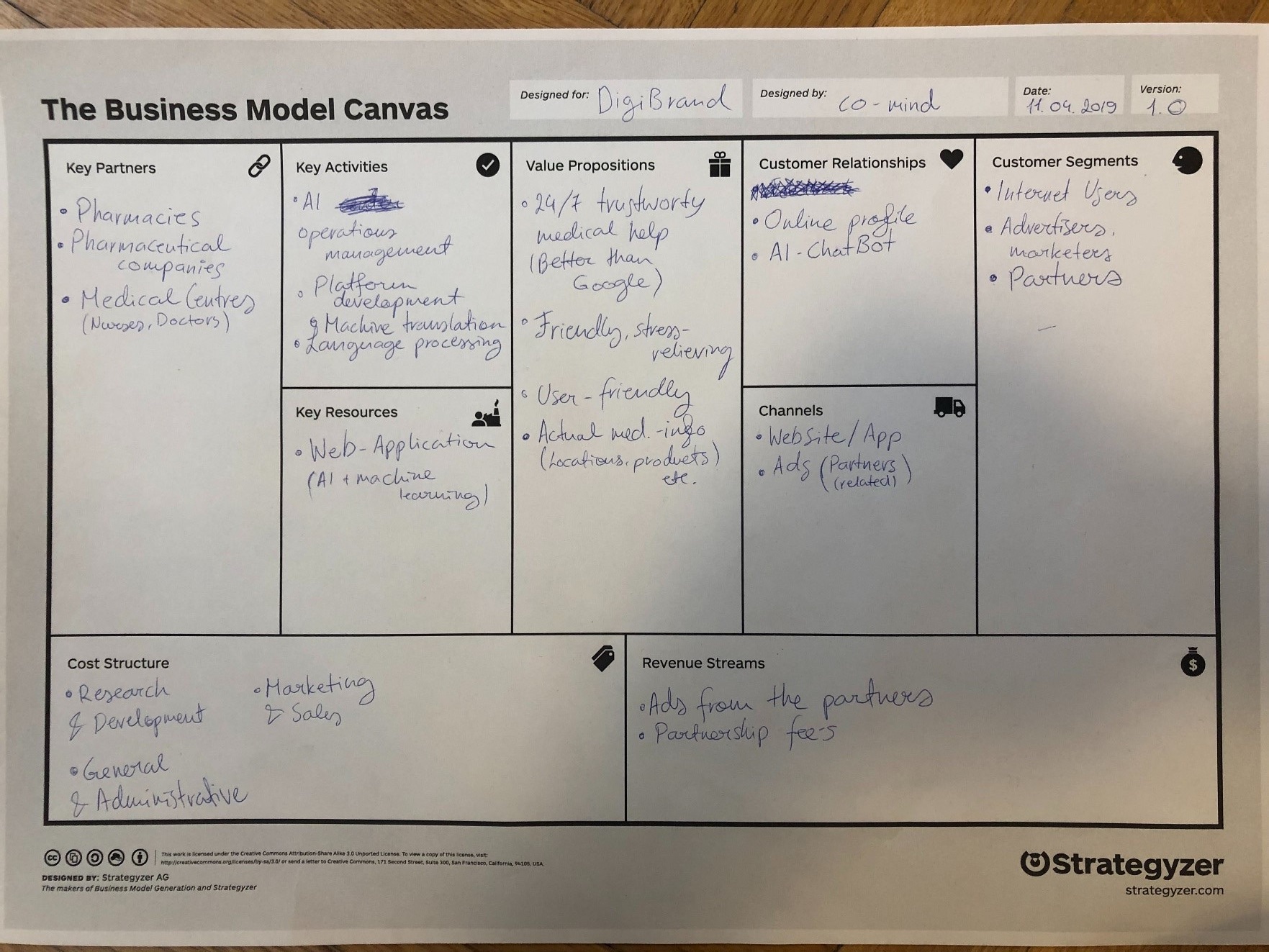
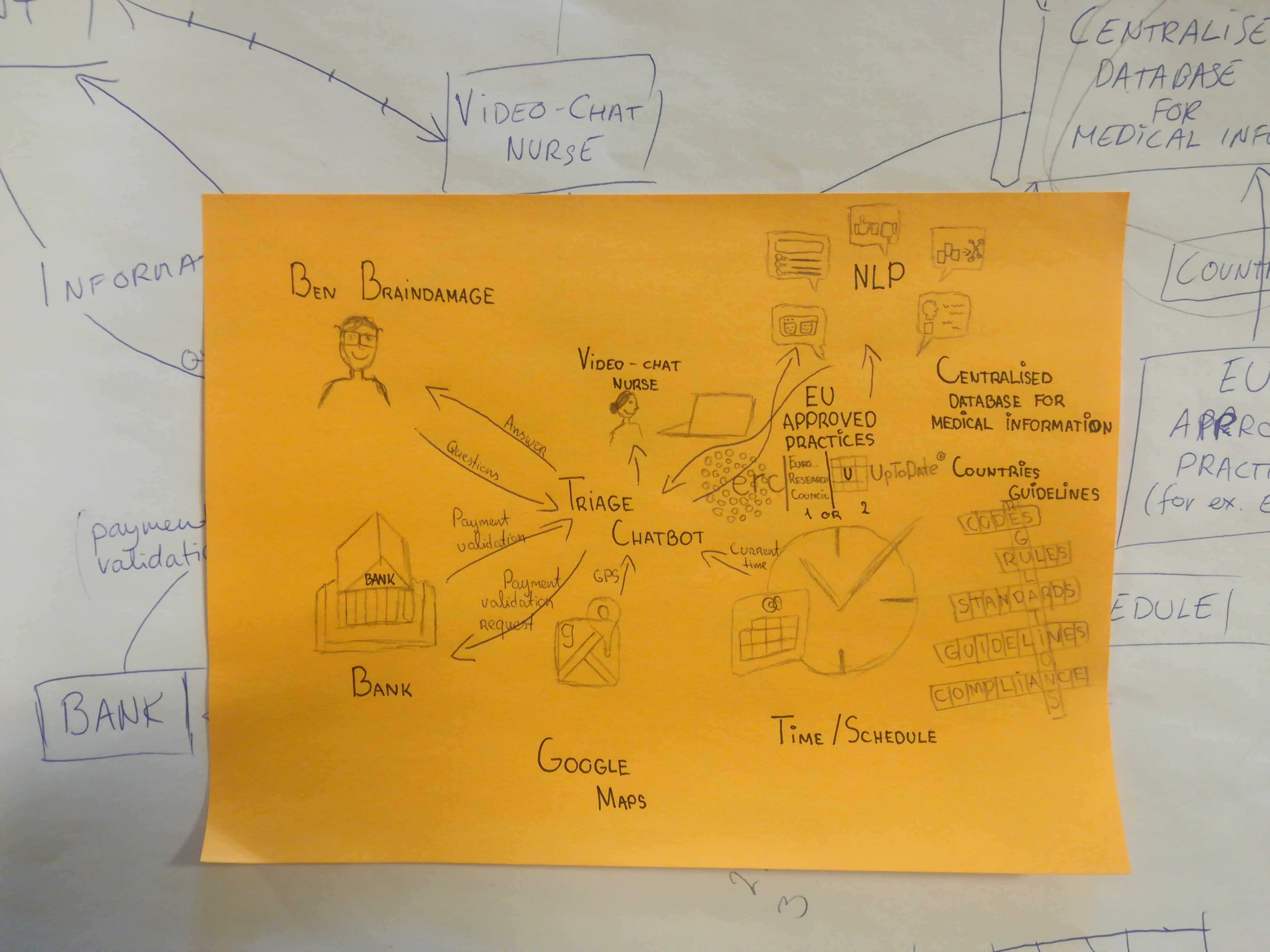
We started the morning by finishing up what we started yesterday. Which was completing the prototype showing how the application might work. There was a lot of discussion involving Artificial intelligence, machine learning and neural networks.
One of our team-member participated in an interview for a blog post about NordPlus and Laurea University of Applied Sciences. After lunch we started working on a business model canvas to illustrate the business plan to our customer.
On afternoon we finished up on our final presentation. All in all, we had a very work filled and productive day.
FANTASTIC 5 team

The day started with an interview with printcast’s Ceo. It was obvious that more information about the challenges and problems the company was facing was needed in order to use as a base to further develop the service design project.
Easy Content strategy by KUBO.FI was presented as a tool to draw digital presence and landscape by Asko Mononen, which is meant to be used as a tool to plan the different objectives of information flow with other methods for recording traffic and the customer journey when processing analytics.
The presentation content was updated according the new information provided by Printcast CEO and prototyping was finalized, whereby the design was moved from paper to the online service “Balsamiq”. Furthermore, instead of using Microsoft Powerpoint, it was decided that Prezi would be used.
Up to this day we have made several changes in the strategies, the product and the actual presentation. Timewisely the pressure of finalizing is felt by the entire group as the atmosphere was tense and the need to produce the final design was strongly emphasized.
TETSEM BRIDGE team
Today, we worked on finishing creating our solution, drafting our strategic plan, fully envisioning what our proposed system’s potential could lead to. In order to do so, we mapped out the customer journey as well as the user experience for intended users. To carry out this segment, we based our foundation off the user personas that we created earlier, asking ourselves even more detailed and specific questions. This led us to developing the prototype, and allowed us to refine it, and to map out a demo.
Then, we designed our business model to structure our thoughts, and to get a fresh perspective. We also got to see any missing pieces of the puzzle of what could be needed to carry out our mission.
After that, we got a couple miniature trainings to bridge gaps between our own skills within the group (we’re diverse and multidisciplinary, and this miniature training basically allowed us to be cross-trained and to understand our teammates better).
With all this work underway, what could be left? Well, we still needed to map out a development project plan in order to envision the necessary steps to get our solution going, so we did!
But that’s not all! We also drafted a communication plan to complement our work. And between all this, we mapped out a prototype or our solution as well as created the mockup!
A mockup is basically a wireframe, which is a skeleton draft of the visual solution, but what’s in a name? Speaking of which, we also created a name! What is it? Well you’ll just have to stay tuned for tomorrow’s big reveal! See you soon!