DIGITAL CHEESE team
Today we started the day with a lecture by Magnus about Artificial Intelligence, specifically in a health service context. It probably changed a lot of minds about how imminent it is, despite it being a super trendy word nowadays.
After that we learned about how to build an app and UX, so basically how the user sees the page and what is important to keep in mind. Konstantins from Digibrand held a lecture about animation in a user interface context. The third and last lecture was about how to use prototype tools when designing an app.
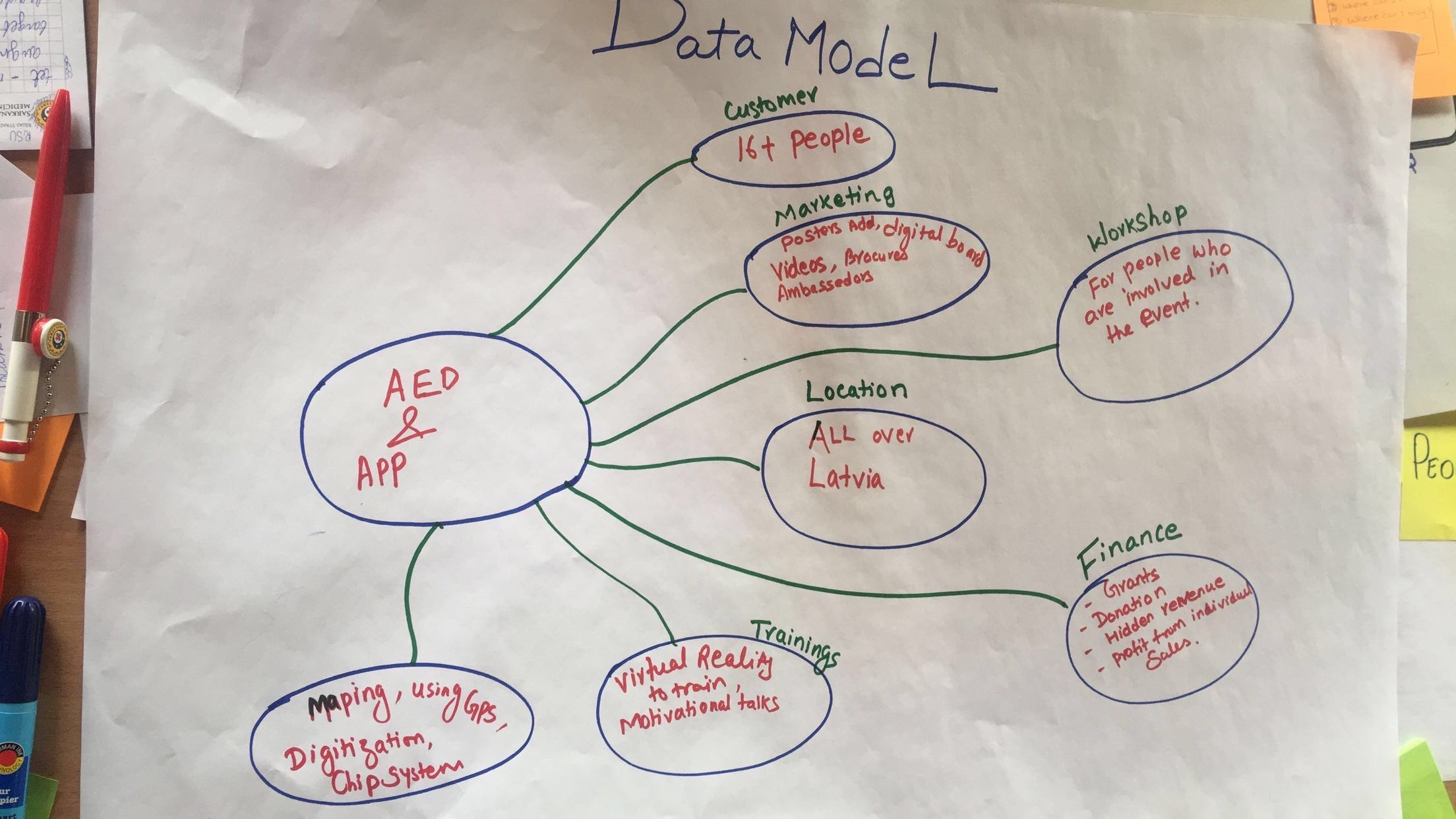
The group worked on data modelling, flow charts and we made some sketches for the app.
ASK DJ team
Our day continued from where we left yesterday. Our Latvians colleagues who were absent yesterday resumed the session today.
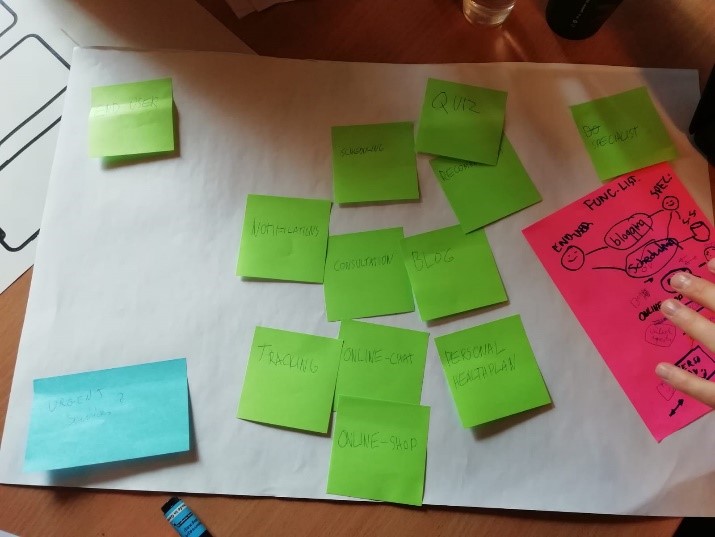
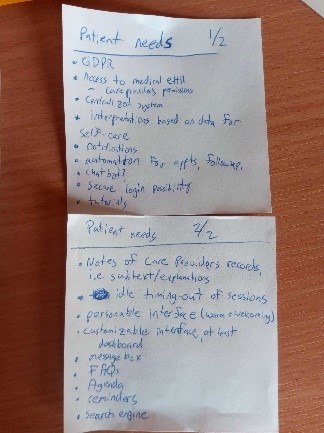
We had made value proposition canvas from the doctor and patient perspective and today we felt the necessity to make another canvas from a regular user perspective and having our digital solution as a product. There were abundant ideas, which sometimes created some confusions, but finally we were able to sum the bigger picture into specific one.
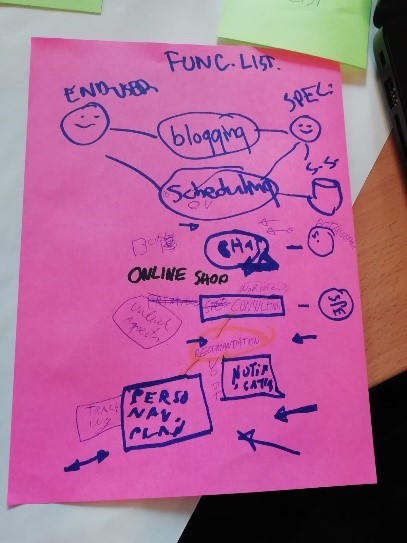
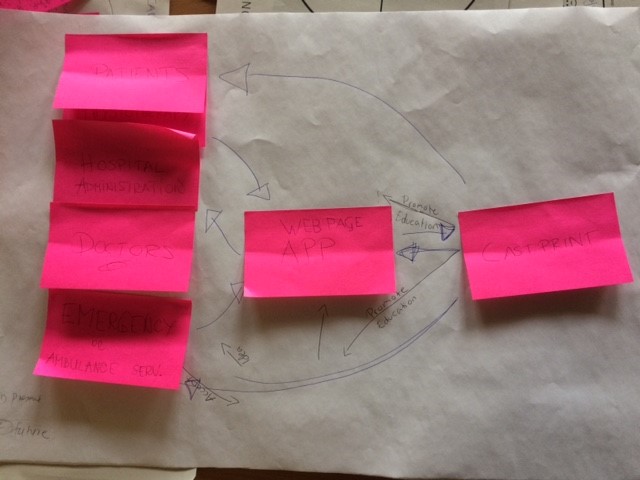
We did the data flow diagram too where we put various actors and channels leading to them. We discussed extensively about our digital solutions and picked up important notes regarding them. To get more insight about the company we are dealing with, we arranged a meeting with the company personals tomorrow at 8 30 AM.
SPĒKS team
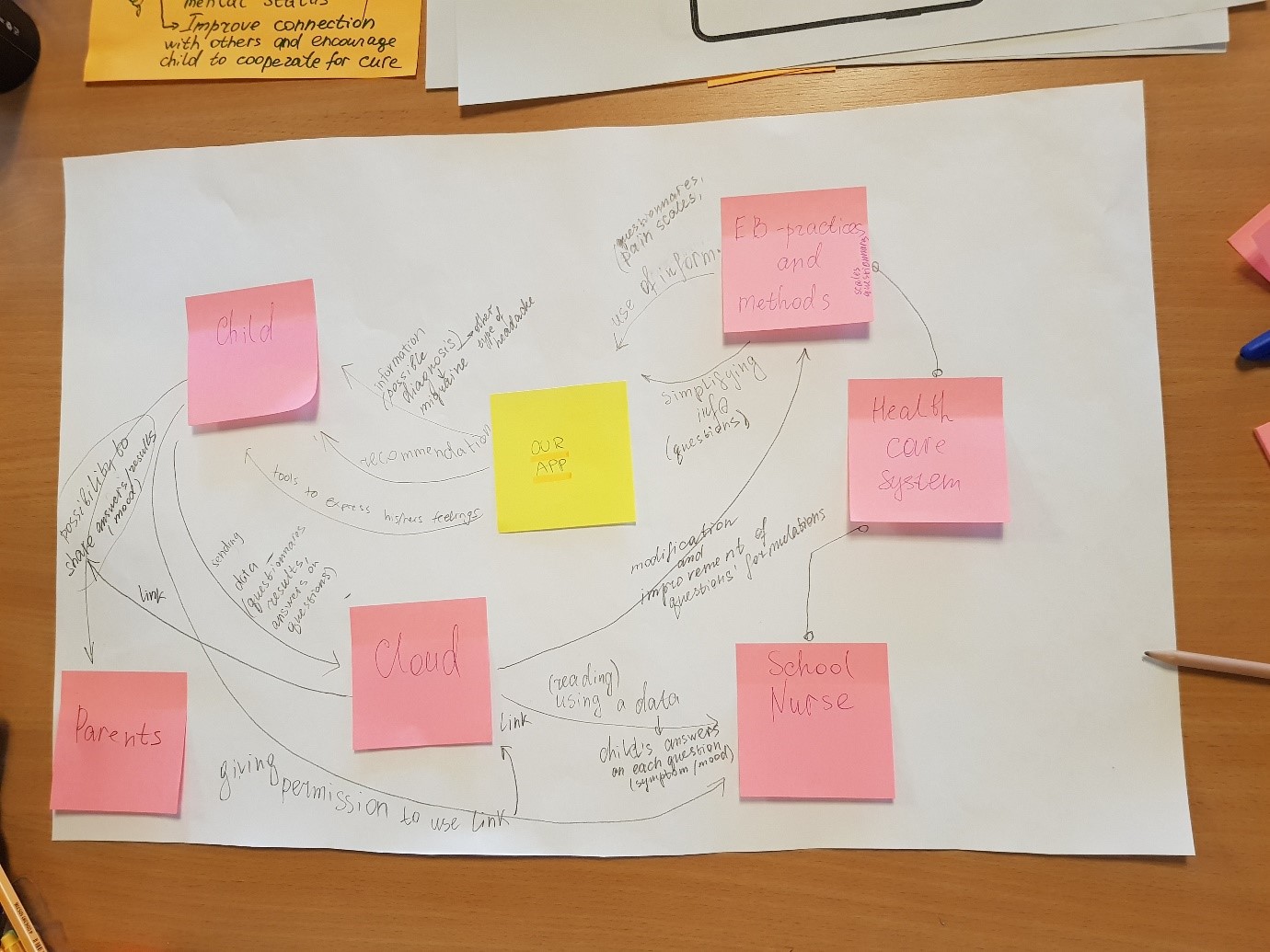
1. Creating a data model.
Our potential product is App on smartphone. A child will use it independently as a tool for expression of feeling and pain characteristics. Health care system will be our passive provider of evidence based information e.g. certain questions and mood/feeling reflective pictures. Results will be stored in the cloud and child has right to share collected data with medical professional, school nurse or parents by using a link to questionarie´s answers. We hope that such connections between different members of service will provide early identification of headache type and encourage child to tell openly about his/her status.
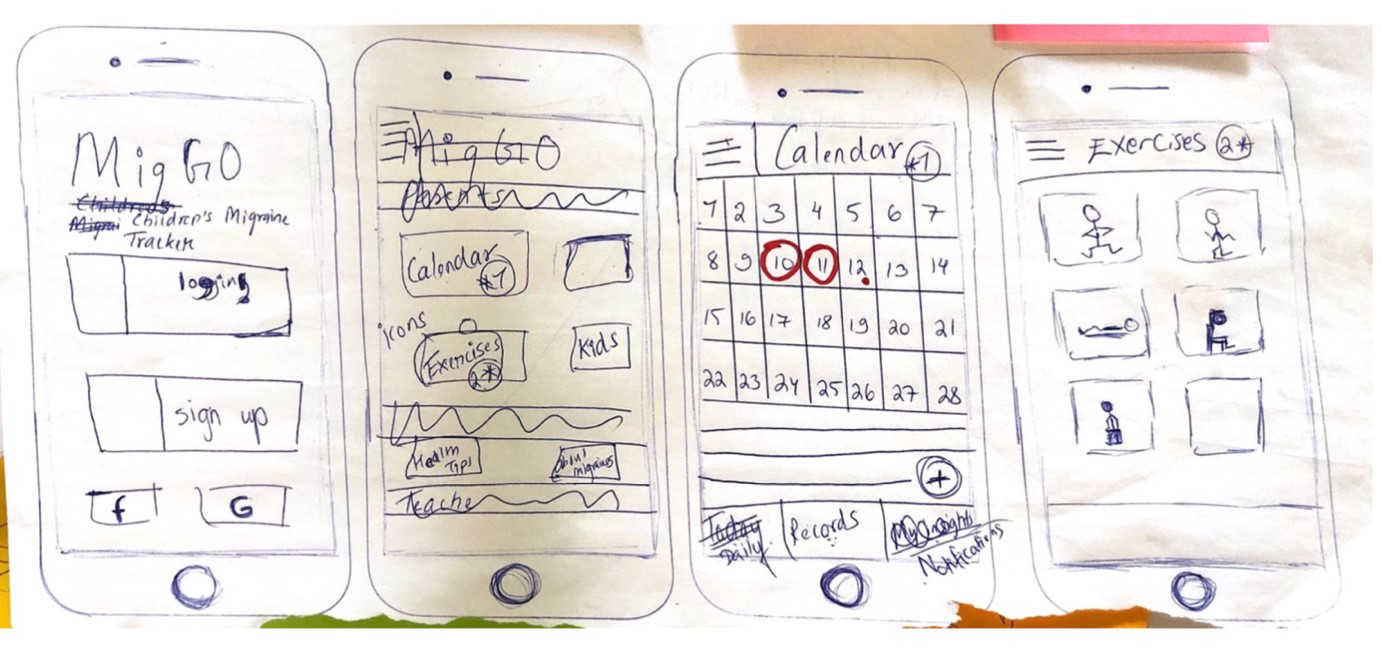
2. UX flow.
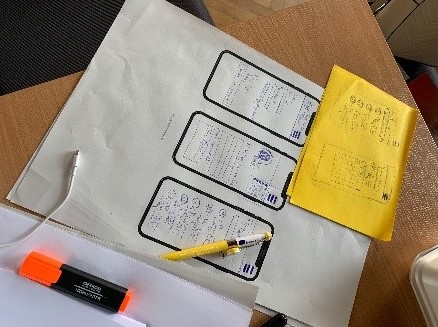
Our team was trying to represent on paper most of screen views. We are agree on simple and visualized information for child use and better understanding. Our goal is also to encourage child and interested him in "journey" of migraine/headache assessment. That is why we suggest for the customer to choose and personalize his own helper which will support a child and follow him through whole process.
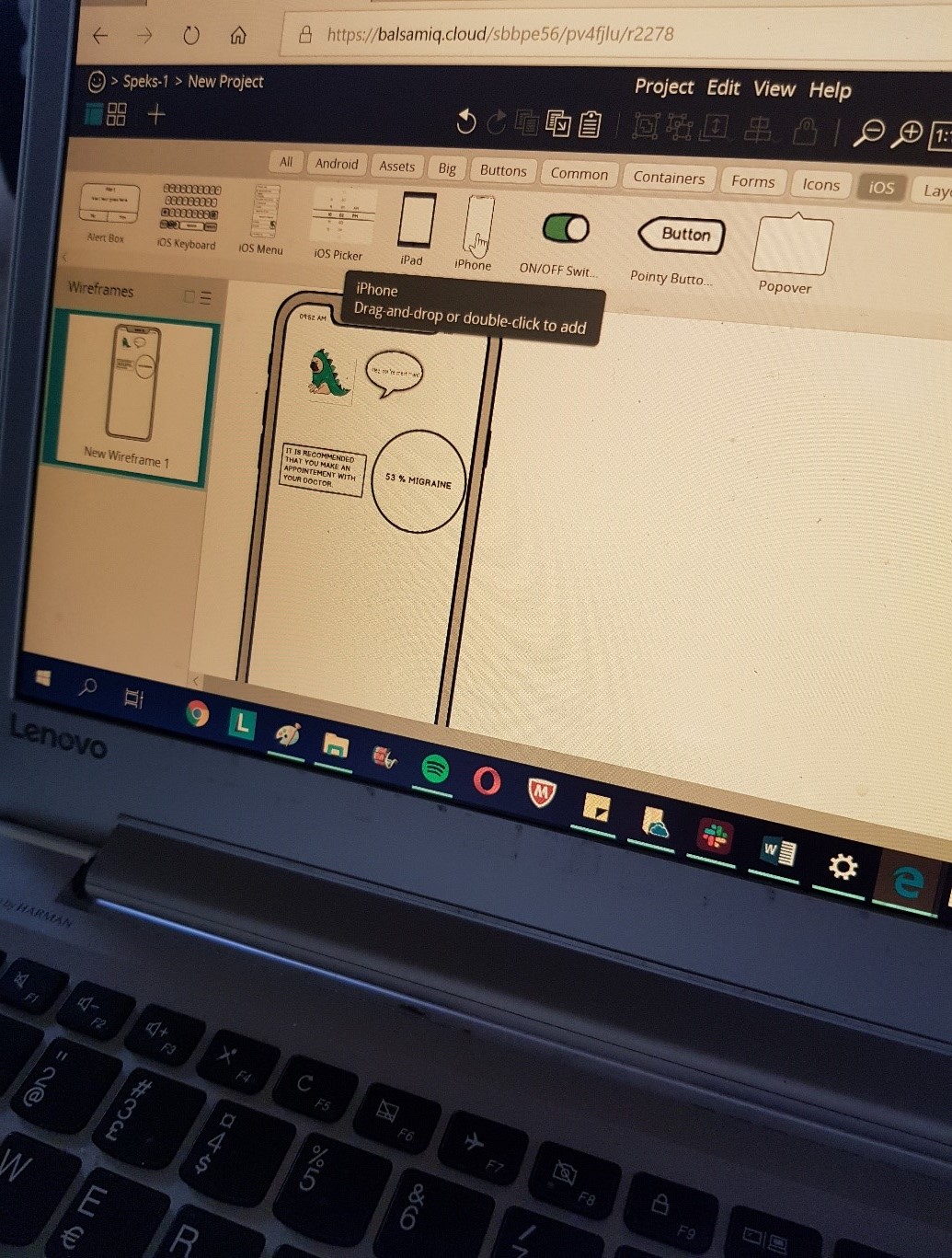
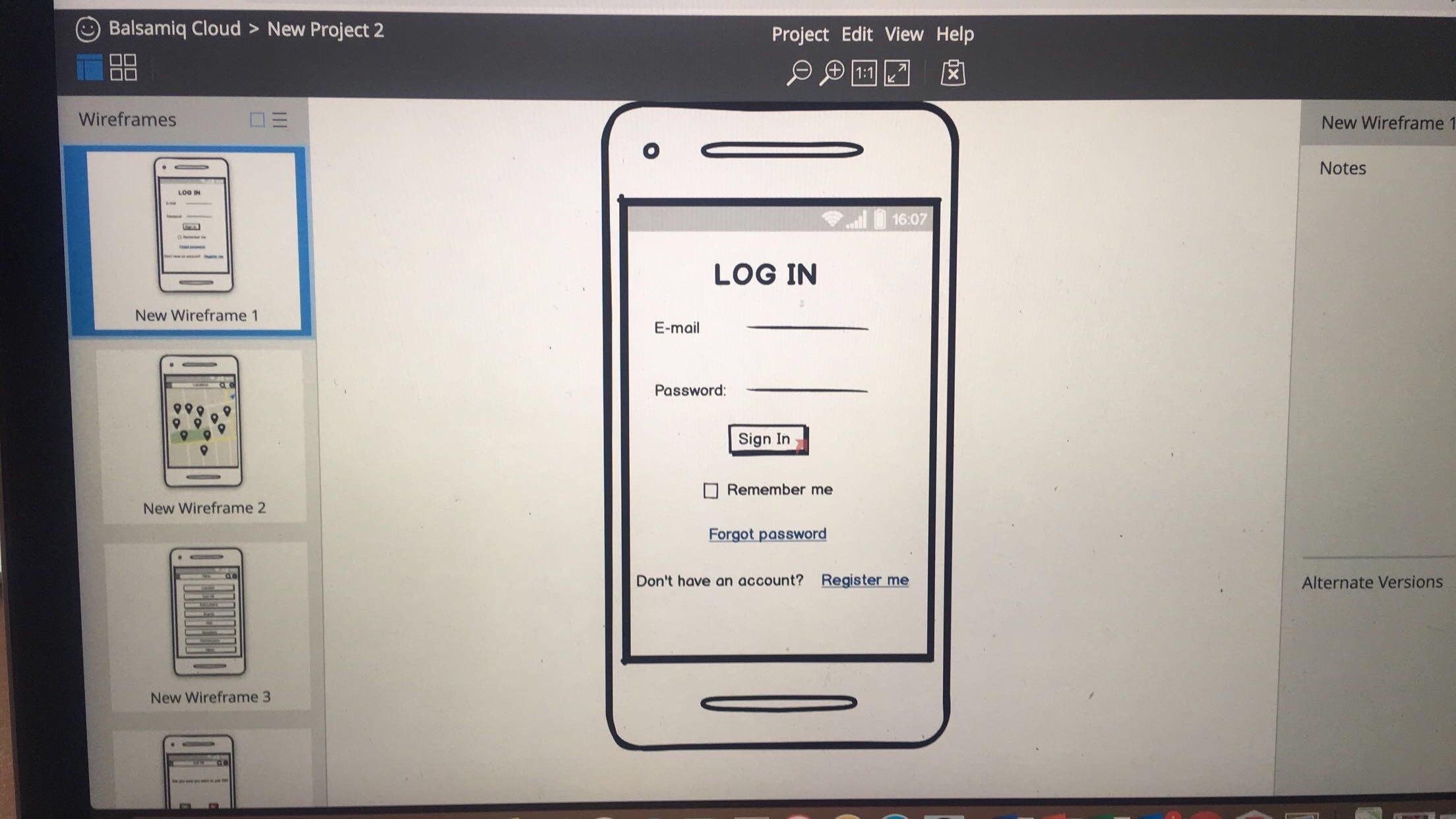
3. Prototyping in balsamiq.
We are still learning how to use Balsamiq. It is a useful tool which connects our early ideas with understanding of real design of user's interface. We have noticed that prototyping is challenging, because though it looks simple, but requires a lot of time, discussion and design related skills and knowledge.
TETSEM BRIDGE team
Today we started with a strategy meeting, to clarify our strategy after receiving an email from our project provider, which put us in a corner.
After the meeting, we started working on the project from a slightly different perspective. Ilva brought up the current status of healthcare documentation in Latvia and from that we started planning our solution for this projects problem.
Tatu, has been modelling the Data Structure, Ilva and Violeta designing the mobile app, Jamaar was mapping aspects of necessary system features and marketability, and Michaela was writing our earlier notes and sketches on the computer, and helping with possible healthcare documentation issues that have to be taken into consideration.
FANTASTIC 5 team

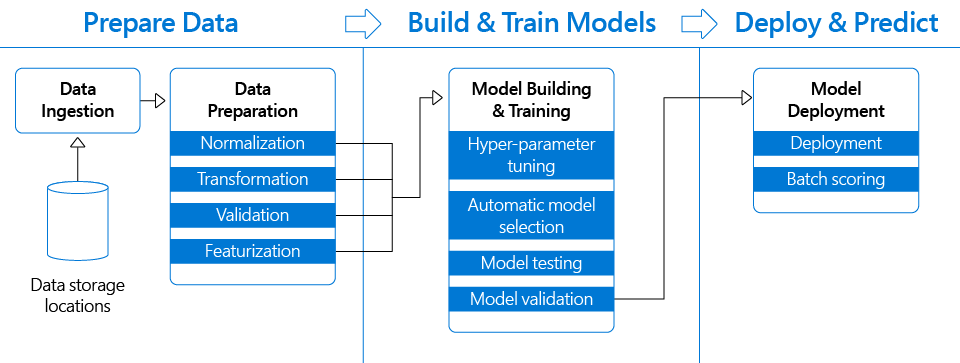
Today´s start was an interesting beginning into understanding how data analytics works and how intelligent services are created. The lecture was presented by Magnus from Arcada UAS. An important fact about creating intelligent services can be dealt in three parts: Data Engineering , Data preparation and finally analytics. A pipeline format can be used to assess the actual format and touchpoint of the process.
Next was the actual designing process simplified for non-technical people. Starting from sketching to actually coding using a user experience flow which is basically a paper form of the actual screen view.
A crash course on user-experience and animation was provided and afterwards the work on the prototype in paper format was started within the group. A simple image of the customer experience and potential screen view was sketched. Some aspects in the prototyping faces seemed impossible to overcome due to lack of background information which we solved with a QA with an physiotherapist and also a brief questionnaire which targeted Arcada sports instructor students.
FINLAT team
Today, we focused more on the technical aspect of things such as the app. Below in the picture you can see the data model that we made showing some of the things that will be in the app as well as how the data will flow.
We also have started prototyping the app by drawing up some ideas on paper to see how many different screens we would need and what each would include. This can be seen in the picture below.
Lastly, we had moved on to a digital version of the prototypes using Balsamiq which is still on going and will take a while to be done with.
RIDES team
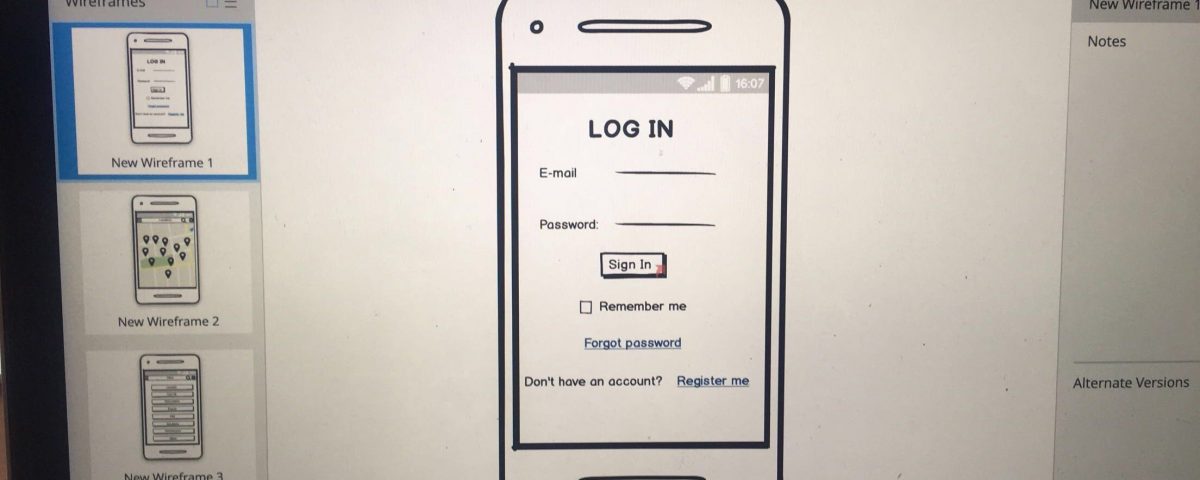
We started the day with learning about data models. Thinking about which specialists we should involve with building our app and what they will get from us in return. Thinking about how the sign up for the app will be, how to advertise our app. Most importantly we started to picture how the prototype of the actual application will look like. We decided a name for the app and starter thinking about the colour scheme and logos. We started designing the log in/sign up screen and home screen.
ELF team
After a great presentation from Magnus about technology design and Digibrand’s Konstantin giving his perspective for the user interface we got a better understanding about how we would design our product with the user in mind. The rest of the day had our team getting a data model together to understand the data flow and we ended the day by making up the wireframe mock-up of the UI.
The whole group also got a very warm welcome from the cultural college who had arranged great performances and a brief insight to the people of Latvia. Great time for all the teams!